
以下の記事でざっくり紹介した方法❷iOSアプリ ショートカット + リマインダーの方法について、詳しくご紹介したいと思います。 画像多め、処理解説じっくりでモリモリです🛠
前提として、本記事ではiOSアプリであるショートカットとリマインダーを用いた方法であり、バージョンはiOS 12.0以降であることが必要ですので、予めご承知おきください。
また、以前投稿したGASによるLINE Notify通知の方法の記事内と重複する箇所(実現手順の1️⃣と2️⃣)があります。既知の内容は適宜お飛ばし下さい🎈
- まずは実現したい内容のイメージ
- 実現手順
- おわりに
まずは実現したい内容のイメージ
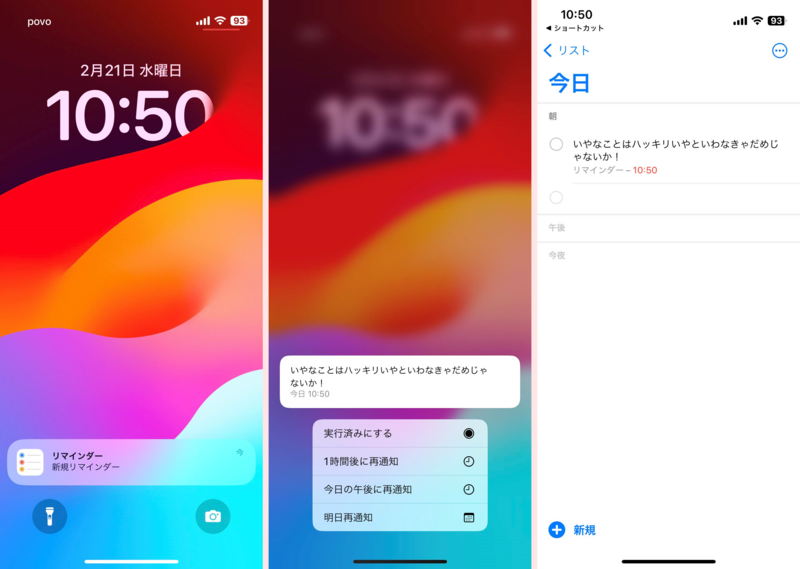
通知元のデータベース画面

リマインダー通知画面

処理の全体

実現手順
1️⃣ 処理に必要な各種キーを取得しておく
💼 必要なもの
- Notionアカウント
- 【Notion】インテグレーションシークレット
- 【Notion】データベースID
今回はNotionアカウントはお持ちである前提で、登録方法は割愛しますね。
【Notion】インテグレーションシークレット
① 対象データベースがあるNotionアカウントでログインしておく
② Notionインテグレーションシークレット作成画面アクセス
🔗 https://www.notion.so/my-integrations

③ 新しいインテグレーションシークレットを作成

④ インテグレーションシークレットを控えておく(メモ帳等に一旦貼付)

【Notion】データベースID
① 対象のリストがあるNotionデータベースをブラウザで開く
② ブラウザのアドレスバーから、データベースIDを抜き出して控えておく(メモ帳などに一旦貼付)
https://www.notion.so/{workspace_name}/{database_id}?v={view_id}

2️⃣ データベースにインテグレーションをコネクト追加
先ほどの手順 1️⃣ で作成したインテグレーションを、対象データベースにコネクト追加します。


接続先の一覧には、インテグレーション作成時に付けた名前で表示されます。表示されない場合は、ブラウザのリロードを何度か試みましょう
3️⃣ ショートカットアプリにてショートカット作成
ショートカットアプリでは、3つのキーワード「ショートカット」「アクション」「オートメーション」が肝です。以下、公式からの引用です。
ショートカットは、アプリでの1つまたは複数の作業を素早く完了するための機能です。ショートカットアプリでは、複数の手順を組み合わせた独自のショートカットを作成できます。
~// 割愛 //~
アクションは、ショートカットの構成要素で、タスク内の1つの手順のことです。複数のアクションから組み合わせて、Appleデバイス上のアプリやコンテンツだけでなく、インターネット上のコンテンツやサービスを操作するショートカットを作成できます。
~// 割愛 //~
オートメーションはショートカットの一種で、手動ではなくイベントが起こると作動します。
つまり、「ショートカットアプリ」では
- 各アクションを組み合わせて、ひとつのショートカットが作成できる
- 作成したショートカットは、オートメーションで自動実行できる
ということです。ここで重要になってくるのは、各アクションです。
アクションにはたくさんの種類があり、公式で一覧を紹介するページが見当たりませんでしたので…パッと見やすいなと思ったサイトを共有させていただきます。(更新年が本記事時点で2021年11月なので少し古いかも…?)
① ショートカットアプリを開き、新規ショートカット作成画面を開く

② 各アクションを追加する
この作成画面に各アクションを追加していきますが、まずは完成したショートカットの中身を共有します🐣 結構縦に長~い画像です🙃
いったん完成図をざっとご覧いただいたあと、小分けに説明しますね。

◉ まずはアクションの追加方法について
新規ショートカット作成画面から「アクションを追加」ボタンをタップするか、画面下部にある入力フォームを上にスワイプします。
画面内には「次のアクションの提案」や「お使いのアプリからの提案」などいろいろ表示されますが、混乱するのでスルーでOKです。

以降は、アクションの候補一覧に表示されるアクション名で説明していきます。似たようなアクション名もありますから、ご注意ください。
❶ Notion APIを通じ、Notionの指定データベースからデータを取得
❶-1.「テキスト」を追加

テキスト入力できる欄が出るので、手順 1️⃣ で作成したインテグレーションシークレットの値を入力する
❶-2.「変数を設定」を追加

- 『変数《変数名》を《テキスト》に設定』という項目が出るので、《変数名》の部分をタップして「secret」と入力する
- つまり、先ほど追加した「テキスト」に入力されている値(インテグレーションシークレット)を、「secret」という名前として定義する、ということです。後で自分が把握できれば良いので、「シークレットキー」のような日本語でもOKです。
❶-3.「テキスト」を追加

- テキスト入力できる欄が出るので、手順 1️⃣ で取得したデータベースIDの値を入力する
❶-4.「変数を設定」を追加

『変数《変数名》を《テキスト》に設定』という内容が出るので、《変数名》の部分をタップして「database_id」と入力する
- 変数設定する理由:ここまで「テキスト」が2つ出てきたので、後の処理で値を使用する際、どちらの「テキスト」なのかを判別しやすくするためです。
❶-5.「URLの内容を取得」を追加

恐らくここが一番混乱しやすい場所なので、丁寧に説明しますね。
このアクションを追加すると『《database_id》の内容を取得』という内容が出るので、《database_id》の部分をタップして一旦削除します。そして以下のURLをコピペします。
そのあと、コピペしたURL内の「ここに入れる」の部分を削除し、変数《database_id》を選択します。
https://api.notion.com/v1/databases/ここに入れる/query
そして、項目の文言「~の内容を取得」の右隣にある青い丸矢印をタップして、詳細な設定を行います。

各項目は、以下の通り設定してください。
| 項目 | 内容 | |
|---|---|---|
| 方法 | POST | |
| ヘッダ | Authorization | Bearer 《secret》 |
| Content-Type | application/json | |
| Notion-Version | 2022-06-28 | |
| 本文を要求 | JSON |
ヘッダは「+ 新規ヘッダを追加」をタップし、3つのヘッダを作成・上記内容をコピペしてください。
- Bearerと《secret》の間には、半角スペースがあります
- 《secret》は、❶-2.で設定した変数secretのことです
画像で「本文を要求」項目の下にある「filter」に関しては、プラスアルファの設定ですので今回は割愛します。
- 対象データベースにある「除外」という名前のチェックボックスプロパティに、チェックが付いていないページのみを取得する、というフィルターを追加しています

画像のみ、参考として載せておきます
共有までに、iOSショートカットアプリの公式サポートページのリンクを置いておきます。(情報が端的すぎてそこまで参考にならないかも…🙄)
ここまで設定してピンときた方もいらっしゃるかもしれませんが、このアクションではNotion APIへのリクエスト設定&リクエスト&レスポンスの受け取りを行っています。
以前投稿した、GASによるLINE Notify通知の方法の記事内の以下サンプルコードと同じことをしています。
/**
* 【1】Notion APIを通じ、Notionの指定データベースからデータを取得
* /
function getAllData() {
const url = `https://api.notion.com/v1/databases/${DATABASE_ID}/query`;
const options = {
method: 'POST',
headers: {
'Authorization': `Bearer ${NOTION_API_KEY}`,
'Content-Type': 'application/json',
'Notion-Version': '2022-06-28',
},
// -- もしフィルターをかけたい場合はここに追加
};
const response = UrlFetchApp.fetch(url, options);
const data = JSON.parse(response.getContentText());
return data;
}
Notion APIの公式リファレンスも共有として置いておきますね。リクエスト先や必要データ・取得できるJSONなどが紹介されています。英語ですが、私もブラウザの翻訳機能を使って見ています🌍
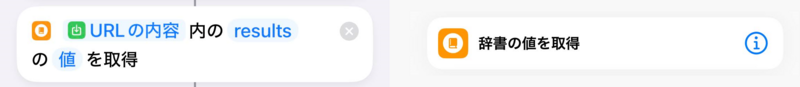
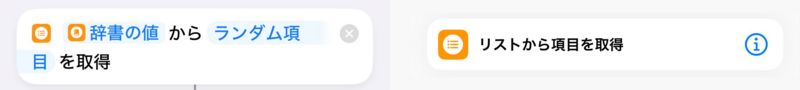
❶-6.「辞書の値を取得」を追加

- 『《URLの内容》内の《キー》の《値》を取得』という内容が出るので、《キー》の部分をタップして「results」と入力する
仕組みについて少し説明しますが、ややこいなぁと思われたら、一旦スルー頂いても大丈夫です。
❶-5.のアクション追加・設定により、Notion API対して「対象データベースのデータが欲しいよ!」とリクエストし、通信が上手くいけば、「これですね、どうぞ」とレスポンスデータをこちらに返してくれます。
その際、JSONと呼ばれる形式で受け取るのですが、ショートカットアプリでは、「辞書」または「リスト」というアクションで、欲しいデータのありかを指定します。
JSONでは、値が2種類のデータオブジェクトに構造化されます: 辞書とリストです。
辞書とは、それぞれが一意のキーを持つ値(合わせて「キー/値ペア」と呼ばれます)の順序のない集合です。JSONでは{key1: value1, key2: value2, key3: value3}のように表現されます。
リストとは、単に値を並べた集合のことです。JSONでは、値は括弧の中でカンマで区切られていて、[value1, value2, value3]のように表現されます。
公式ユーザーガイド:iPhoneおよびiPadの「ショートカット」のJSON使用の概要
ショートカットを全部完成させたあと、実行してみてエラーが起こるなら、だいたいこの辺りの設定ミス・漏れ・誤植が怪しいかもしれません🧐
❷ 取得データ件数判定(0件なら処理ストップ)
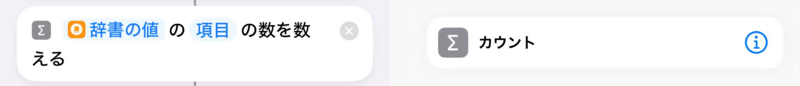
❷-1.「カウント」を追加

『《辞書の値》の《項目》の数を数える』という内容が出ますが、ここでは特に何も変更はしません。
- ここで表記されている《辞書の値》とは、❶-6.の辞書のことです。つまり、レスポンスデータ(の中にある"results"配下の値)の件数=対象データベースに登録してあるページ数(行数)です。
❷-2.「if文」を追加

『もし《数》が《条件》ならば』という内容が出るので、《条件》の部分をタップして「が次と等しい」を選択する。その隣に《数字》という新しい文言が表示されるので、タップして「0」を入力する。
- データが0件の状態では後続処理に影響し、実行エラーとなるのを避けるための条件分岐です。
『その他の場合』という項目は、右端の×をタップして消しておきます。
『if文の終了』という項目は、後続の処理を追加した後に移動させるので一旦この位置のままで大丈夫です。
❷-3.「このショートカットを停止」を追加

特段、編集する項目はありません。データ0件の場合は後続処理を停止する処理です。
❷-4.「If文の終了」の位置を変更

- ❷-3.「このショートカットを停止」の下に移動します。長押しタップ→移動で移動ができます。
❸ 取得データからランダムに1件抽出し、タイトルのみ取得
❸-1. 「リストから項目を取得」を追加

はじめに『《"if文"の結果》から《最初の項目》を取得』という内容が出るので、《"if文"の結果》の部分をタップして、一度「変数を消去」を選択して変数を消す。《リスト》という文言に変わったら、再度タップして「辞書の値」を選択。
- ここで表記されている《辞書の値》とは、❶-6.の辞書(レスポンスデータ)のことです。
次いで、《最初の項目》の部分をタップして「ランダム項目」を選択。
- これで、ランダムな1データを取得できました。しかし、このデータにはまだたくさんの情報が格納されています。プロパティの種類・名前・ID、作成日などなど。以下は取得データの例です。
🔽 ランダム1件を取得した際のデータイメージ(JSON)
{
"id": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"created_time": "2024-02-20T04:29:00.000Z",
"last_edited_by": {
"id": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"object": "user"
},
"parent": {
"type": "database_id",
"database_id": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"
},
"created_by": {
"id": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"object": "user"
},
"url": "https:\/\/www.notion.so\/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"archived": false,
"public_url": null,
"last_edited_time": "2024-02-24T04:13:00.000Z",
"object": "page",
"icon": null,
"cover": null,
"properties": {
"言葉": {
"id": "title",
"type": "title",
"title": [
{
"annotations": {
"code": false,
"bold": false,
"underline": false,
"italic": false,
"strikethrough": false,
"color": "default"
},
"plain_text": "いっしょうけんめいのんびりしよう。", // ★これがほしい
"type": "text",
"href": null,
"text": {
"content": "いっしょうけんめいのんびりしよう。",
"link": null
}
}
]
},
"除外": {
"id": "xxxxxxxx",
"type": "checkbox",
"checkbox": false
}
}
}
❸-2. 「辞書の値を取得」を追加(3回)

ここから、しばらく同じようなことを続けます。
上述のサンプルJSONデータでは、{ } や [ ] といった記号があります。これはいわば、データが入れ子のように格納されている状態です。マトリョーシカ人形のように、大きいところ(上の階層)から順番にひとつづつ、4回指定していきます。
最終的に欲しいのは、以下(入れ子イメージ)のplain_textが持つ「いっしょうけんめいのんびりしよう。」です。
properties: {
└ 言葉: {
└ title: [{
└ plain_text: いっしょうけんめいのんびりしよう。
なお、plain_textは配列という状態で格納されているため、取得方法が異なります。まずは上層の3項目分をひとつひとつ紐解いていきます。
properties
『《リストからの項目》内の《キー》の《値》を取得』という内容が出るので、《キー》の部分をタップして「properties」と入力する。
- これで、propertiesというキー(:の左辺)が持つ値(:の右辺)を取得できます。以下2つも同様です。
言葉
『《辞書の値》内の《キー》の《値》を取得』という内容が出るので、《キー》の部分をタップして「言葉」と入力する。
- ここでの《辞書の値》とは、先に設定した
properties以降の下層データです。「言葉」というキー名は、Notionデータベースであなたが設定した通知文言のプロパティ名としてください。
- ここでの《辞書の値》とは、先に設定した
title
- 『《辞書の値》内の《キー》の《値》を取得』という内容が出るので、《キー》の部分をタップして「title」と入力する。
❸-3. 「リストから項目を取得」を追加
🐔 追加補足:このアクションは無くてもOKです!
タイトルプロパティの文言を通知したい場合は、このアクションが無くても正常に実行できました。以下で紹介している「配列」という状態のはずですが、配列内のデータが1つしかない場合は良しなにそれを使ってくれるようです。以下は参考までに残しておきます。

- 『《辞書の値》の《最初の項目》を取得』という内容が出ますが、ここでは特に変更はしません。
直近の「辞書の値」は以下のようになりますが、まだ不要情報があります。
[
{
"annotations": {
"code": false,
"bold": false,
"underline": false,
"italic": false,
"strikethrough": false,
"color": "default"
},
"plain_text": "いっしょうけんめいのんびりしよう。", // ★これがほしい
"type": "text",
"href": null,
"text": {
"content": "いっしょうけんめいのんびりしよう。",
"link": null
}
}
]
ここで注目してほしいのは、一番外側を囲っている記号[ ]です。先ほどの3つは{ }のみで囲われていましたが、[ ]は、さらにデータを配列という形で保持しています。
あくまで例え話でニュアンスで説明しますと…、列車の1車両が{ }なら、複数の車両が連結した列車は、[ ]で表現されます。
ショートカットアプリでデータ取得する際、1車両{ }なら「辞書」アクションですが、複数車両[ ]なら「リスト」アクションで、"何車両目か"を指定して取得します。
今回は1車両しか存在していませんので(複数車両があるなら、カンマ, で区切られている)、アクションでは「《最初の項目》を取得」でOKです。
❸-4. 「辞書の値を取得」を追加
さあ、大詰めです!
ひとつ前のアクションで取得した内容は、以下のようになりました。一番外側の[ ]が消えています。ここまで来たら、❸-2. と同じ方法で取得することができます。
{
"annotations": {
"code": false,
"bold": false,
"underline": false,
"italic": false,
"strikethrough": false,
"color": "default"
},
"plain_text": "いっしょうけんめいのんびりしよう。", // ★これがほしい
"type": "text",
"href": null,
"text": {
"content": "いっしょうけんめいのんびりしよう。",
"link": null
}
}

『《リストからの項目》内の《キー》の《値》を取得』という内容が出るので、《キー》の部分をタップして「plain_text」と入力する。
- 🐔 追加補足:もし❸-3のアクションを追加していなければ、《リストからの項目》の部分は《辞書の値》としてください。
🤔 JSONデータの状態が分からないとき…
何らかのアクションで値を取得した後に、取得内容を表示するアクションを差し込めば、内容を確認することができます。

以下が見え方のイメージです。個人的には「クイックルック」の方が好きです。広い画面で見れられるし共有ボタンもあるので、PCに送って確認する、みたいな使い方もできます。

(中)「結果を表示」の場合の見え方
(右)「クイックルック」の場合の見え方
ただしショートカット完成後は、このアクションは消しておきましょう。自動実行させる際、「完了」とか「キャンセル」といったボタン操作待ちになってしまい、処理が最後まで実行されません。
❸-5. ここまでの処理に誤りが無いか確認
先ほど触れたアクション「クイックルック」を追加し、画面右下にある実行ボタン▶をタップして実行してみます。
※「結果を見る」より「クイックルック」の方がNG理由が判別しやすい。 初回のみ、プライバシー確認が表示されるので「許可」をタップします。

実行すると、おそらく以下の3パターンが多いのではと思います。

(中・右)どこかで失敗している
- 正常に取得できた:
- 問題ありません!この「クイックルック」アクションを削除して、手順❹に進みましょう。あと一息!
- 問題ありません!この「クイックルック」アクションを削除して、手順❹に進みましょう。あと一息!
- 「プレビュー対象の項目が渡されませんでした」というモーダルが表示:
- 特に何も表示されない場合:
- 「ネットワーク接続が切れました。」が表示される場合:
(24/4/1追記)
- 以下画像のように、空のヘッダが追加されている可能性があります。
- 空ヘッダの左隅にある赤い丸アイコン⛔をタップ→右隅に出る「削除」ボタンをタップ

空のヘッダの左隅にある赤い丸アイコン⛔をタップ
→右隅に出る「削除」ボタンをタップ
- 空ヘッダの左隅にある赤い丸アイコン⛔をタップ→右隅に出る「削除」ボタンをタップ
- 以下画像のように、空のヘッダが追加されている可能性があります。
❹ リマインダーアプリに通知アクションをセット
❹-1. 「新規リマインダーを追加」を追加

『《リマインダー》を《リマインダー》に《通知なし》で追加』という内容が出るので、最初の《リマインダー》の部分をタップして変数「辞書の値」を選択する。
次いで、《通知なし》の部分をタップして「通知」を選択。すると、(《午後2:00》に《時刻》)という文言が追加されるので、《午後2:00》の部分をタップして《現在の日付》を選択する。
- 《現在の日付》は、スマホの入力キーボードの上部にいろんな項目が横並びしている部分に存在しています。右端辺りまでスクロールを。
❹-2. 「このショートカットを停止」を追加

特段、編集する項目はありません。
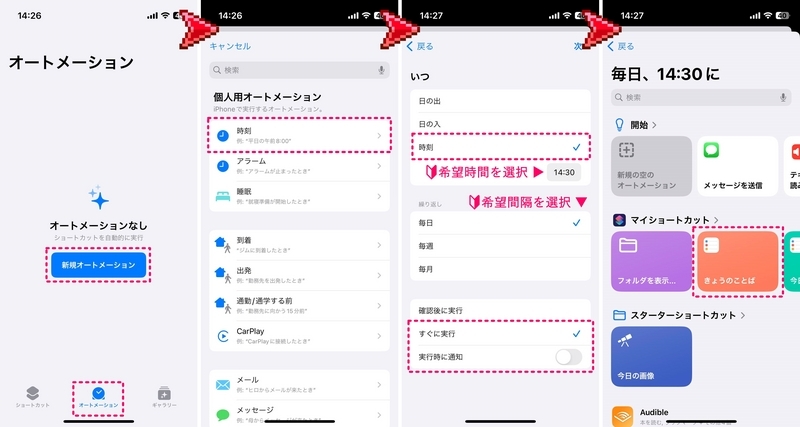
4️⃣ オートメーション作成
作成したショートカットを定時実行させるため、「オートメーション」を作成します。

ショートカットアプリ下部の「オートメーション」アイコンをタップ
項目から「時刻」をタップ
実行タイミングを設定
「いつ」では「時刻」を選択し、通知したい時間を設定
「繰り返し」では希望の通知間隔を選択(毎日/毎週/毎月)
「すぐに実行」を選択し、「実行時に通知」はOFFにする
- 「すぐに実行」はオートメーション実行時、こちらの手操作(実行承認)は不要なため。
- 「実行時に通知」はお好みで。リマインダーアプリで通知されるので、私はここはOFFにしています。
実行ショートカットを選択する画面で、作成したショートカットを選択
おわりに
すこし蛇足のような、脱線した解説を盛り込んでしまった感はありますが、いかがでしたでしょうか😌
ひと通り作られたら、いろいろと応用できると思います!
私は、スマホカメラで撮影した画像からOCR(文字認識)で文字を抽出し、対象のNotionデータベースに登録する、みたいなこともトライしてみたので…もし気力があれば記事化するかもしれません🙈
参考になったなぁと感じていただけたら、ブックマークやシェアいただけると励みになります!
長文お読みいただきまして、ありがとうございました🥰
次回は Notionでランダムな1件をスマホに定期通知する方法❸Notionデータベーステンプレート繰り返し通知 の記事をまとめたいと思います。 がんばろう🏋️♀️